Référencement naturel : Google notifie les sites non adaptés aux mobiles
Un nouveau algorithme dans les tuyaux ?
Google tient à améliorer continuellement le référencement naturel des sites, et pour toujours plus de performances, les mises à jour des algorithmes déjà en place sont régulières. Mais pas uniquement… De nouveaux critères sont à l’étude chez Google. Alors avec l’envoi massif d’emails soulignant la nécessité d’un site adapté, il est légitime de penser que Google va intégrer, à terme, ce critère dans l’un de ses algorithmes.
On sait parfaitement que le référencement naturel se construit sur le contenu de qualité et le netlinking, entre autres choses. Pour établir les résultas de ses pages, Google est obligé de procéder à des classements. Il a donc naturellement poser des critères. Dernièrement le critère d’adaptabilité au mobile est mis à l’honneur.
Nombreux sont encore les sites non adaptés aux mobiles. À terme, il semble que ce critère risque d’influencer le référencement naturel du site internet (si ce n’est pas déjà le cas… les développeurs et référenceurs de site web doivent sûrement avoir un morceau de la réponse). Pour éviter les mauvaises surprises, il faut anticiper dès maintenant, la conception de vos sites, en intégrant des versions mobiles. Suivez le guide !
Sommaire
Pourquoi est-ce important d’être « mobile-friendly » pour Google ?
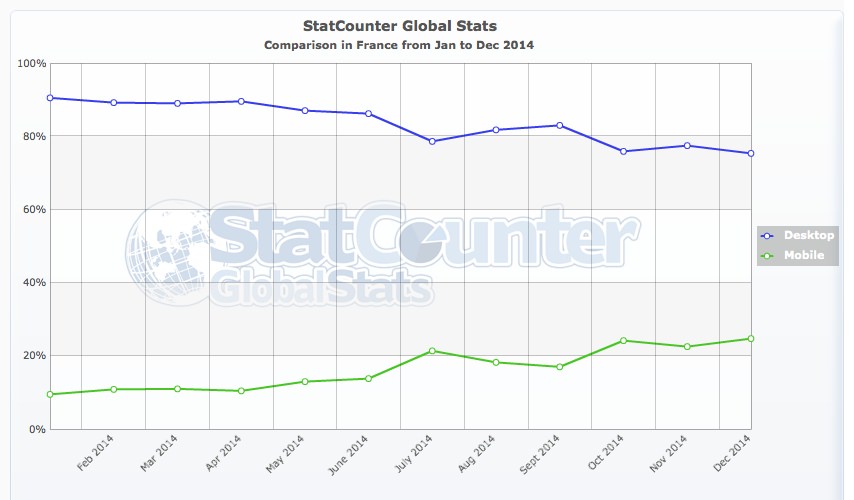
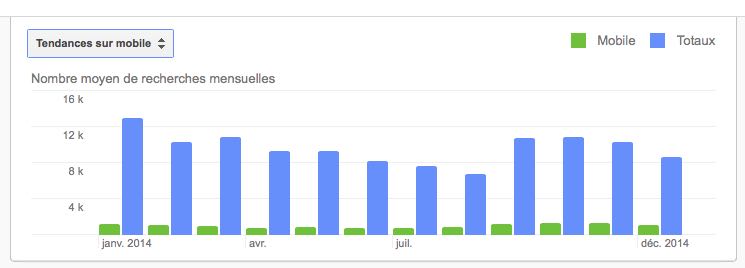
Comme ce graphique l’indique, la part du trafic mobile est en constante augmentation par rapport à celle des Desktop. En seulement un an, on constate que la part du Mobile est passée de 9,5 % à environ 25 %. Cette statistique, à elle seule, doit vous convaincre de la nécessité de mettre en place une stratégie mobile pour votre site dès maintenant.
Si vous n’êtes pas convaincu, analysez ces autres données
22.5% des achats online de fin d’année ont été réalisés à partir d’appareils mobiles
2 heures par jour sont consacrées à la navigation sur mobile
80% des utilsateurs ont l’intention de réaliser des achats via leur mobile
57% des utilisateurs de mobile disent ne pas vouloir recommander un site non mobile-friendly
80% des utilisateurs utilisent leur appareil mobile devant la TV
80% du temps passé sur un mobile l’est, en fait, sur une App.
Est-ce que votre site mobile-friendly affecte votre positionnement ?
Sans aucun doute, le label « mobile-friendly » n’affecte pas directement votre positionnement et votre référencement naturel mais le taux de clic (CTR) certainement. Si l’internaute a le choix entre un site mobile-friendly et un site non responsive sur son Smartphone, lequel pensez-vous qu’il va choisir ? Il va forcément choisir le site qui offre la meilleure expérience utilisateur.
Votre site « mobile-friendly » en 5 étapes
- Testez votre site actuel
- Quelle solution mobile appliquer à votre site ?
- Les best practices pour une optimisation mobile
- Evitez certaines erreurs de design
- Utilisez des outils pour améliorer votre positionnement mobile
En respectant ces étapes vous offrirez aux internautes une meilleure expérience mobile. Mais il va sans dire que ces étapes doivent s’inscrire dans une stratégie globale pour une efficacité d’expérience utilisateur maximale.
Testez votre site actuel
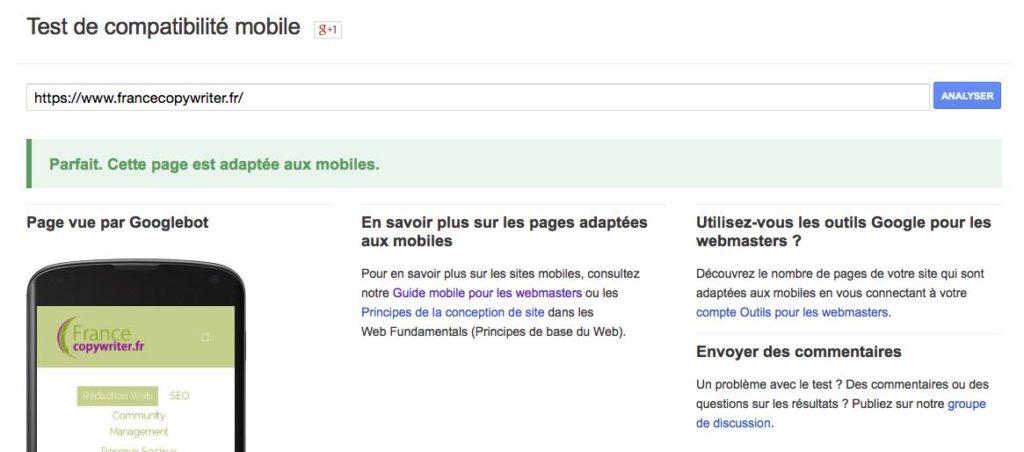
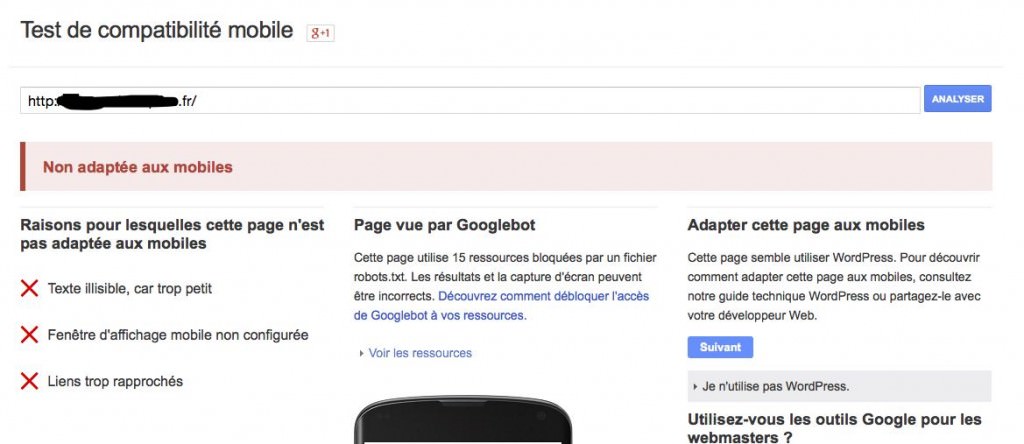
Tout d’abord testez votre site sur la page de test de mobilité de Google. Soit votre page est adaptée aux mobiles, soit elle ne l’est pas. Dans le cas où elle l’est pas (et c’est bien cela qui nous intéresse), Google vous donne des indications pour parvenir à un site mobile-friendly.
- Votre site est mobile-friendly
Bravo, votre site est mobile-friendly ! Vous pouvez pousser plus loin les tests en suivant les conseils pour d’améliorer encore plus l’expérience utilisateur.
Cet outil est un vrai plus pour les programmeurs. N’hésitez pas à vous en servir pour améliorer vos sites !
- Votre site a échoué au test
Les principales raisons de l’échec au test sont :
- Un texte illisible, car trop petit
- Des liens trop rapprochés
- Une fenêtre d’affichage mobile non configurée (viewport)
Si votre site a échoué au test, ce n’est pas une fatalité. C’est le moment de vous améliorer et de passer aux étapes suivantes.
Quelle solution mobile appliquer à votre site ?
| Mise à jour aisée | Cohérence de vos contenus | Facilité à fournir une expérience personnalisée | |
|---|---|---|---|
| *Responsive web design (recommandé par Google) L’URL reste la même ainsi que le code HTML cependant l’affichage « répond » différemment selon l’écran.
C’est l’une des solutions les plus élégantes. Toutefois si votre site est antérieur au boom des Smartphones, il vous sera probablement plus rentable de créer un site mobile de toute pièce.
|
[lb_icon class= »vert_fc » icon= »uk-icon-thumbs-up » size= »uk-icon-large »][/lb_icon] | [lb_icon class= »vert_fc » icon= »uk-icon-thumbs-up » size= »uk-icon-large »][/lb_icon] | [lb_icon class= »uk-text-muted » icon= »uk-icon-thumbs-down » size= »uk-icon-large »][/lb_icon] |
| Dynamic serving Quelque soit l’appareil, l’URL est identique mais le code HTML généré s’adapte. | [lb_icon class= »uk-text-muted » icon= »uk-icon-thumbs-down » size= »uk-icon-large »][/lb_icon] | [lb_icon class= »uk-text-muted » icon= »uk-icon-thumbs-down » size= »uk-icon-large »][/lb_icon] | [lb_icon class= »vert_fc » icon= »uk-icon-thumbs-up » size= »uk-icon-large »][/lb_icon] |
| Un site distinct pour les utilisateurs mobiles Les utilisateurs mobiles sont redirigés vers une URL mobile.
Une fois l’appareil détecté, une redirection HTTP est utilisée avec l’en-tête HTTP « Vary ».
|
[lb_icon class= »uk-text-muted » icon= »uk-icon-thumbs-down » size= »uk-icon-large »][/lb_icon] | [lb_icon class= »uk-text-muted » icon= »uk-icon-thumbs-down » size= »uk-icon-large »][/lb_icon] | [lb_icon class= »vert_fc » icon= »uk-icon-thumbs-up » size= »uk-icon-large »][/lb_icon] |
| Une application mobile Une app est crée pour les utilisateurs mobiles. Cette option va souvent de pair avec les autres solutions dans les stratégies mobiles. | [lb_icon class= »uk-text-muted » icon= »uk-icon-thumbs-down » size= »uk-icon-large »][/lb_icon] | [lb_icon class= »uk-text-muted » icon= »uk-icon-thumbs-down » size= »uk-icon-large »][/lb_icon] | [lb_icon class= »vert_fc » icon= »uk-icon-thumbs-up » size= »uk-icon-large »][/lb_icon] |
Les best practices pour une optimisation mobile
En novembre 2014, Google recommandait d’avoir un site mobile-friendly et présentait son nouveau label. Si ces critères sont détectés par le Googlebot, votre page devient éligible :
| Votre site doit éviter d'utiliser des technologies peu utilisés sur mobile à l'instar de Flash | La majorité des navigateurs mobile n'affiche pas les pages utilisant la technologie Flash (iOS), Vous pouvez la substituer en utilisant du CSS et Javascript ou Google Web Designer |
| Vous devez utilisez un texte déchiffrable sans zoomer | Configurez votre fenêtre d’affichage mobile (viewport) afin de vous assurer de la lisibilité de vos polices (fonts) c'est à dire de leur mise à l'échelle. |
| Votre contenu doit s'ajuster à la taille de l'écran de manière que les visiteurs n'ai pas besoin de faire défiler la page horizontalement ou de zoomer | Adapter le contenu à la taille de la fenêtre d'affichage. Pour maximiser l'expérience utilisateur éviter de faire défiler la page horizontalement ou d'effectuer un zoom arrière. Les sites en RWD s'adapte en permanence à la taille de la fenêtre. |
| Afin de pouvoir cliquez facilement dessus, vos liens doivent être assez espacé les uns des autres | Eviter que vos éléments tactiles (boutons, liens...) soient trop petits ou pas assez distant les uns des autres toujours dans le but d'augmenter l'expérience utilisateur. Google recommande une taille minium de 48px CSS en hauteur et largeur. |
Personnalisez votre logiciel de site Web
Si vous utilisez un CMS comme WordPress, Google propose des optimisations spécifiques. À noter que des recommandations existent également pour Joomla, Drupal, Blogger, vBulletin, Prestashop, Tumblr, Magento, Bitrix, Datalife Engine, Bitrix et Google Sites.
Evitez certaines erreurs de design
Une fois votre solution mobile choisie en fonction de vos objectifs et de votre budget, il va falloir éviter quelques erreurs :
-
Fichiers JavaScript, CSS et images bloquées
Une erreur classique est de bloquer ces fichiers à l’aide du robots.txt. En effet, il est primordial que le Googlebot ait accès à ces fichiers comme un internaute ordinaire. Quand votre robots.txt bloque l’accès à ces ressources, cela peut avoir pour conséquence une pénalité sur votre référencement naturel.
Exemple de robots.txt qui bloque le crawl des .css et .js :
User-agent: Googlebot Disallow: /*.css$ Disallow: /*.js$
Outils
- Testez votre site avec une exploration comme Goggle
- Testez votre robots.txt avec Google Webmaster Tools
- Pour en savoir plus sur les Fichiers JavaScript, CSS et images bloquées
-
Contenu ne pouvant être lu
Certains mobiles auront du mal à afficher des médias sous licences ou des animations flash.
Pour éviter les anomalies, qui feront obligatoirement fuir vos visiteurs, vous devez vous assurer d’utiliser des formats standards tel que le HTML5 pour la vidéo, par exemple.
Dans tous les cas, votre objectif est d’évitez de créer de la frustration chez l’internaute lorsqu’il visite votre site mobile.
Outils
- Testez votre site sur les bonnes pratiques vidéo
- Animations avec Google Web Designer
- Pour en savoir plus sur les Contenus ne pouvant être lus
-
Redirections incorrectes
Si vous utilisez des URLs mobiles distinctes, prenez soin de rediriger les internautes mobiles vers l’URL mobile conforme.
L’outil idéal est Google Webmaster Tools. Si votre tools est bien paramétré, vous serez informé des erreurs d’exploration. Cela vous permettra ainsi d’agir rapidement, et de corriger les anomalies qui se présentent au fur et à mesure. Vous augmentez vos performances et votre expérience utilisateur, ce qui, à terme, agit sur votre référencement naturel.
-
Erreurs 404 uniquement sur mobiles
De temps en temps une page qui se charge correctement sur un ordinateur de bureau provoquera une erreur 404 sur un mobile. Assurez-vous de rediriger votre page vers une URL mobile équivalente si le visiteur accède à une page pour ordinateur.
Si vous utilisez un Design Responsive votre site s’adaptera aux appareils mobiles de vos visiteurs et vous éviterez ainsi ce genre d’erreurs avec des URL mobiles.
Outils
- rapport Erreurs d’exploration (onglet Smartphone pour les erreurs 404 spécifiques mobiles)
- Pour en savoir plus sur les Erreurs 404 uniquement sur mobiles
-
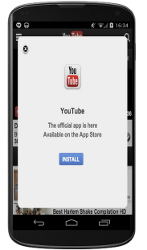
Interstitiels de téléchargement d’applications
Kesako ? Si vous avez une App mobile vous allez certainement en faire la promotion sur votre site, mais attention à ne pas en faire trop. Par exemple, en affichant sur une grande partie de la largeur de l’écran votre bannière de téléchargement, vous prenez des risques, voire de gros risques de faire fuir votre visiteur, en plus de l’agacer sévèrement.


Info
-
Liaisons transverses non pertinentes
L’erreur la plus courante est de rediriger les visiteurs vers des pages non adéquates. Par exemple, si une URL mobile pour une page donnée n’existe pas, on renvoie le visiteur vers la page d’accueil. Cette redirection est non pertinente, et il est préférable de laisser le visiteur sur la page pour ordinateur.
-
S’assurer que les pages se chargent rapidement
Un des points les plus importants selon moi, est la vitesse. On y travaille chez Francecopywriter 😉
Si vous voulez éviter des taux de rebonds importants, privilégiez le facteur de rapidité de chargement (en plus de la qualité de votre contenu bien sûr).
Google aime les courbes de temps de téléchargement plates. Plus votre vitesse de chargement augmente et plus la vitesse de crawl baisse.
Outils
- Testez la vitesse de votre site avec PageSpeed Insights
- Éprouvez votre site avec Pingdom Website Speed Test
- Analysez les performances avec GTmetrix
Utilisez des outils pour améliorer votre positionnement mobile
SEO Mobile
- Recherche de mots-clés orientés mobile
Vous aurez peut-être besoin de travailler d’autres mots-clés que ceux de votre site Desktop. Allez faire un tour sur l’outil de planification des mots clés et sélectionnez « Tendances sur mobile » pour faire une première étude de mots-clés.
- Ajoutez vos URLs Mobile à votre sitemap
Si votre site utilise des URLs mobiles, pensez à soumettre votre sitemap via Google Webmaster Tools avec la syntaxe adéquate.
Exemple de Markup pour sitemap :
<?xml version="1.0" encodmobileing="UTF-8" ?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0"> <url>< <loc>http://mobile.example.com/article100.html</loc> <mobile:mobile/> </url> </urlset>
- Analysez vos positionnements dans les moteurs de recherche Mobile
Certains logiciels ou applications d’analyse de positionnement vous permettent de suivre vos positionnements dans les SERP mobiles.
ASO : App Store Optimisation et marketing mobile
Plus de 60% des app téléchargées le sont suite à une recherche sur un appstore (Google Play, Apple Store). Être dans les premières places coûte cher cependant quelques actions sont à envisager pour améliorer sa position dans le classement du magasin.
ASO : Critères de Ranking
- Mot-clé dans le titre de l’app
- Description de l’app de qualité avec le mot-clé
- Icône de l’app d’une grande qualité
- Associer l’app à des catégories pertinentes
- Proposer un mini site dédié
- Travailler le marketing classique (emailing, facebook ads…)
- etc
Une présentation Slideshare ASO
ASO : Outils analytics et veille
Il existe des outils vous permettant de suivre les positionnements en référencement naturel de vos apps dans les stores Android et iOS.
Outils
- Outils analytics et veille : App Annie
- Éprouvez votre site avec SensorTower
- ASO avec SearchMan
- Mesurer le nombre de téléchargement avec Distimo
- Mobile analytics avec Flurry
Maintenant, il ne vous reste plus qu’à vous mettre au travail ! Attention, ce billet n’est pas exhaustif, mais vous donne quelques clés pour améliorer l’expérience utilisateur de votre site. De nombreux autres éléments sont à prendre en considération pour travailler votre référencement naturel et votre adaptabilité à l’espace mobile. N’hésitez pas à tester vos méthodes et les appliquer sur vos sites.
Vous êtes même invité à partagez vos idées, vos liens, et vos remarques dans les commentaires.
Source d’inspiration de ce billet : Link Assistant
Publications
En relation
Réouverture du blog Francecopywriter !
Ciné-débat à La Rochelle (6 mars 2019) : la journée de la femme
Comment réussir son SAV via les réseaux sociaux ?
L’actu du rédacteur web du 16 au 29 février 2016
Populaire
Astuce rédaction web : accents et utilisation
Astuce rédaction web : guillemets ou parenthèses ?
Les 5 points clés du SEO
En deux mots : la majuscule
17290 Aigrefeuille d'Aunis
IL vous reste des questions qui n’ont pas trouvé de réponses que notre site ? C’est possible. Dans ce cas, remplissez le formulaire en indiquant votre message et les renseignements nécessaires pour nous puissions vous répondre. Notre service client est à votre écoute.
NEWSLETTER
|
|
Thank you for Signing Up |




Rédactions
Blog
Agence
© Francecopywriter. Tous droits réservés. Produit par Francecopywriter.

















à votre écoute